AI教學5-手工繪製透視風格,如何用illustrator打造透視線稿效果
想用AI做出線稿效果其實很簡單,當然不可能自己一條線一條線畫,那可是會畫到天荒地老,只要會運用3D中的線稿功能,就可以輕鬆又快速地畫出一些有樣子的線稿圖囉

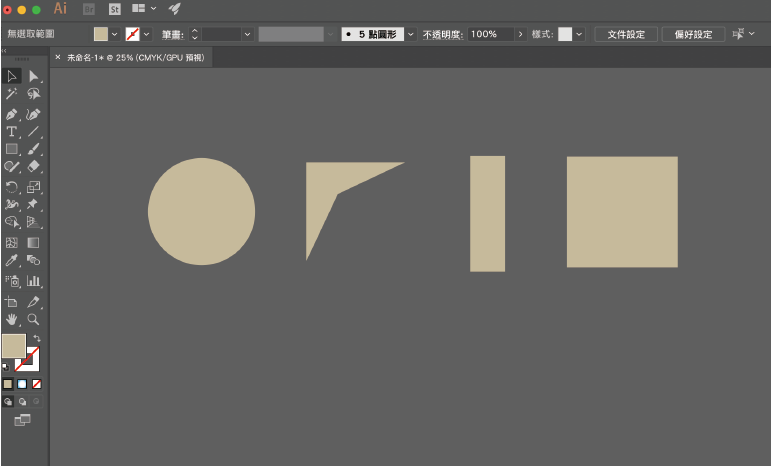
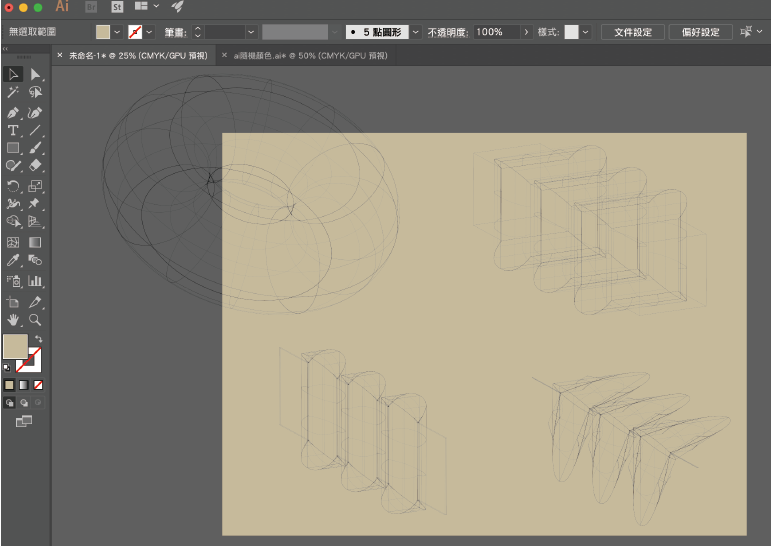
首先我們先簡單建立出四種不同的形狀,分別為圓形、飛標型,長方形以及正方形

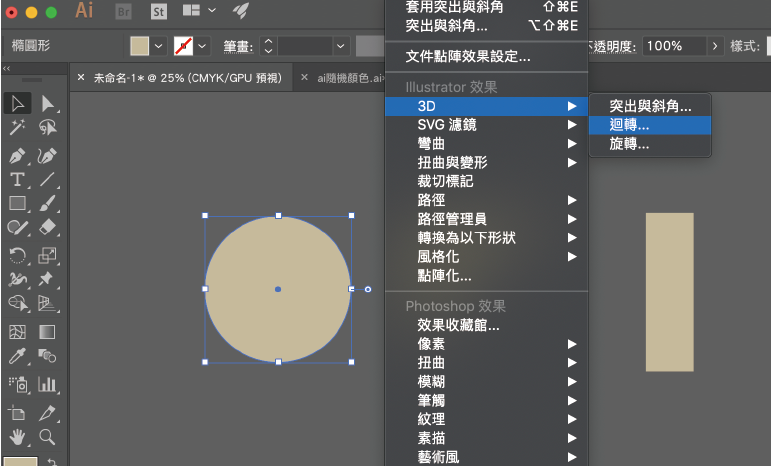
第一個我們先選取圓形,並在上方『效果』的地方選取『3D』、『迴轉』

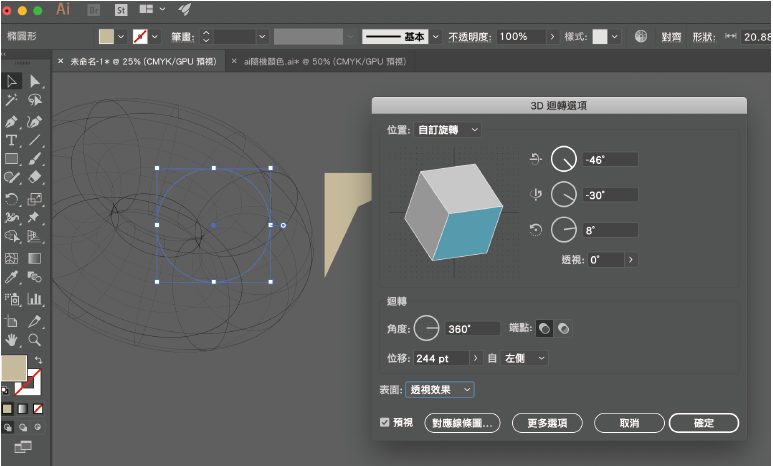
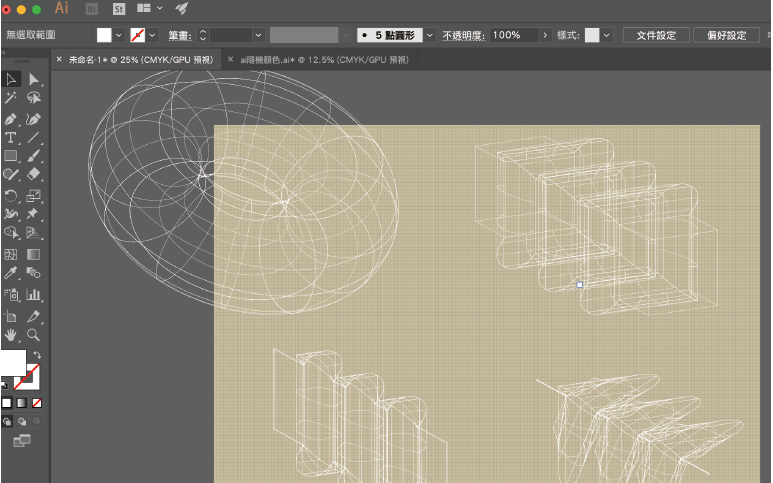
調整好相對應的方向及位置時,重點來了,在表面的選項中,選擇第一項『透視效果』這樣你的3D物件就會變成了透視圖

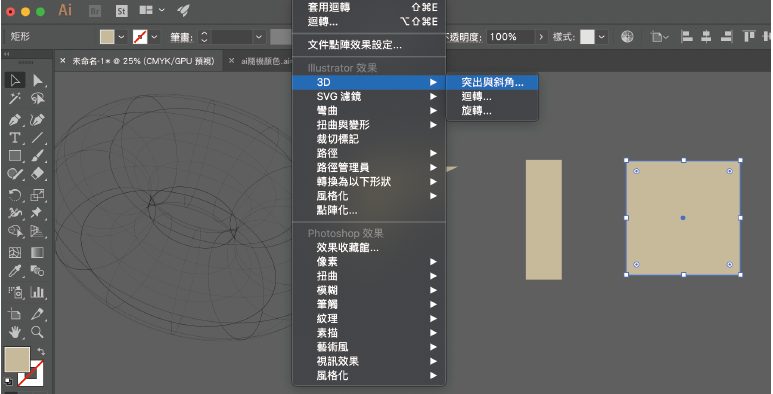
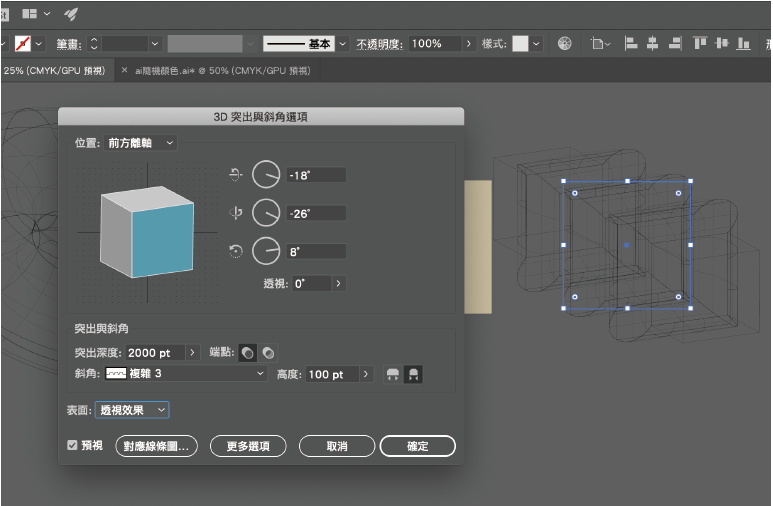
再來我們選擇正方形,試試看另一個『突出與斜角』

突出與斜角除了可以製作出簡單的立體形狀外,另外還有許多『斜角』的選項,這邊就靠各位自由發揮了,示範這邊選的是『複雜3』,並將高度設定100pt,突出深度設定最大2000pt,就會變成右方的效果了

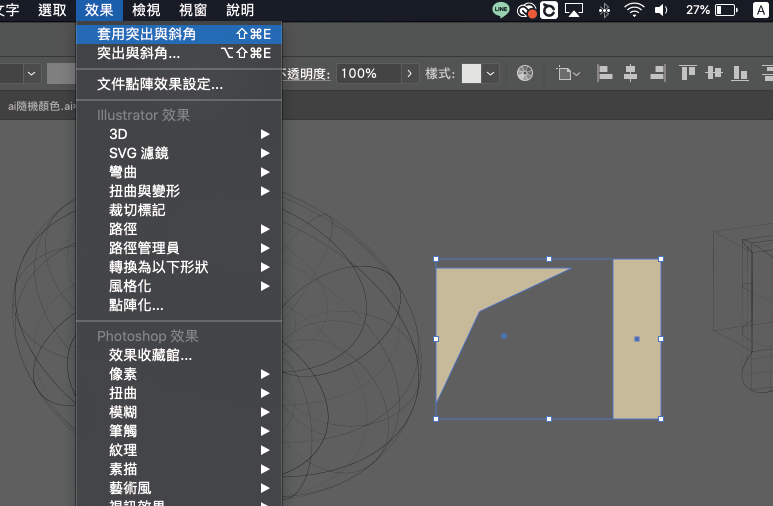
按下確定後,我們在選擇剩下的兩個圖形,二話不說直接再套用一次剛才的效果

很快速的我們就得到了四款看不懂到底什麼,但總覺得好像很厲害的透視圖了,接著再把他加個底圖

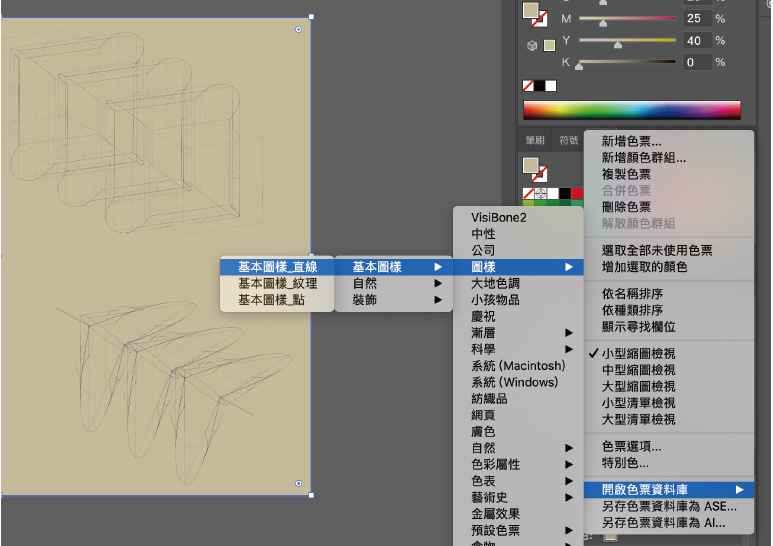
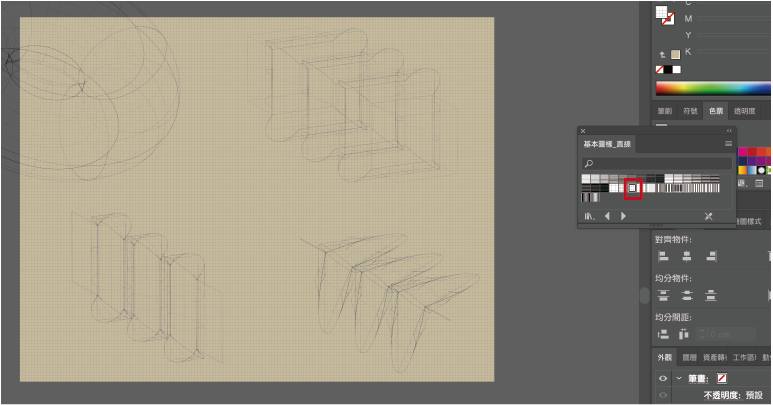
底圖加完後在原地ctrl+c、ctrl+F複製一個,接著我們在色票的視窗中點選右上角的三條線,並選擇『開啟色票資料庫』、『圖樣』、『基本圖樣』、『基本圖樣_直線』

再到直線圖樣中選取紅框中的格線,底圖就完成啦!

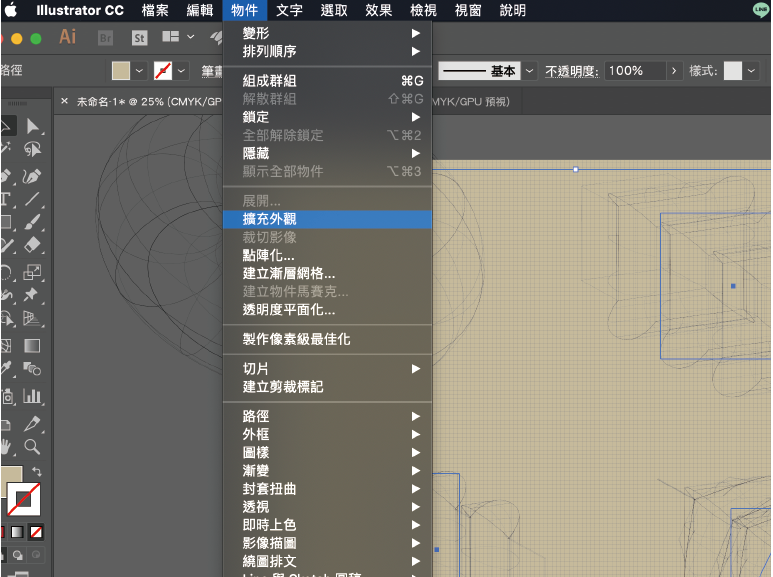
3D物件轉透視模式時,就只會有一個黑色,這時我們先將這四個物件一起選起來,並選擇『物件』、『擴充外觀』,將3D先拆成一般圖形物件

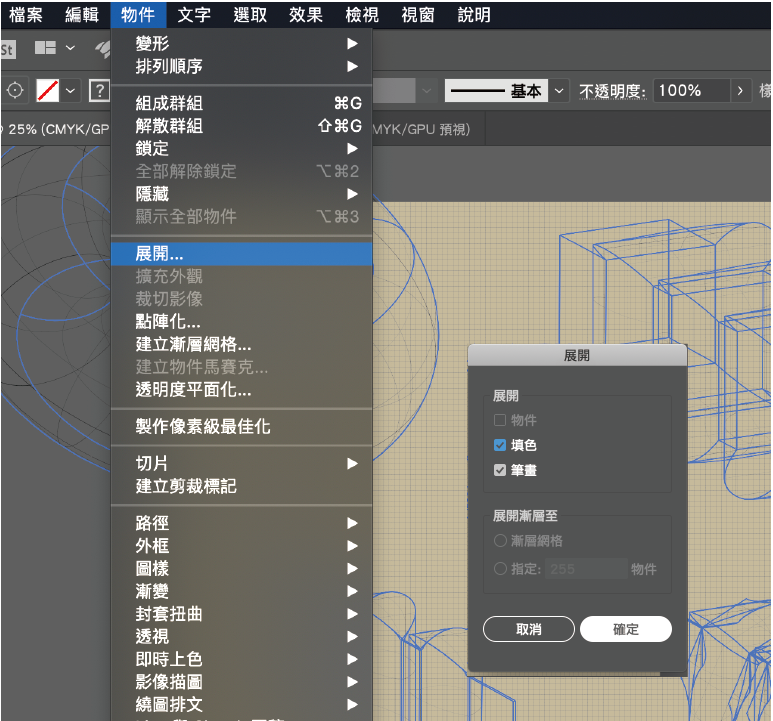
接著在進行一次的展開,這樣就可以得到完全可控制的圖形了

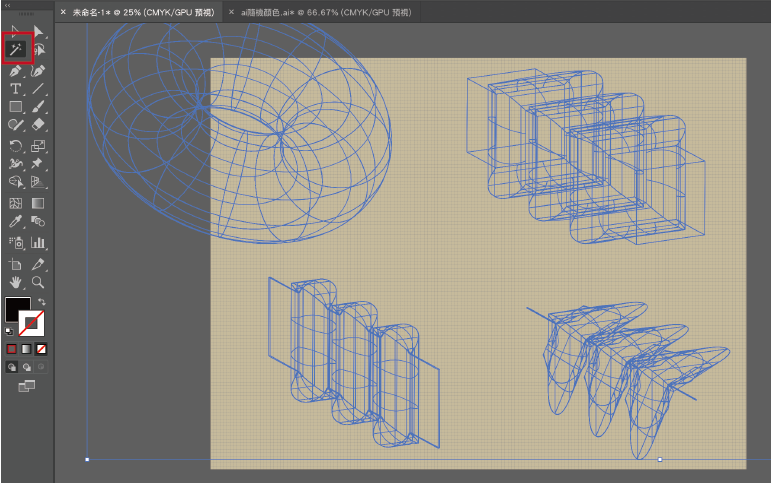
若想要統一改色,一條一條選會有問題,這時我們使用最方便的魔術棒給他輕輕的點一下,就可以選取所有物件啦,轉換後的物件顏色是上在面而不是線,這時可以直接改顏色,蓋成白色

就可以變成漂亮的白色透視線啦,如果想變粗的話,在把外框加入白色,並加粗粗度即可唷

最後只要再加上簡單的文字就可以完成一張簡易又有質感的圖文啦!所以說,要實現線稿透視圖案的話,首先就需要先有3D物件才可以轉換成透視圖,或是疊一些形狀圖形去轉成3D也行,而新版的AI好像有支援3D物件檔的匯入,如果可以丟3D物件進去的話,那就可以一鍵轉換了,是不是很方便呀!
![[兒童親子桌遊推薦]-CRAZY 8s(瘋狂八八)以及Blokus(格格不入) [兒童親子桌遊推薦]-CRAZY 8s(瘋狂八八)以及Blokus(格格不入)](https://i1.wp.com/abaogogogo.com/wp-content/uploads/2022/10/20221030231744_30.jpg?quality=90&ssl=1&resize=800%2C400)

一般留言