AI Illustrator 風格效果字教學1-現代感線框立體字,適用各式Banner文宣設計,免費下載

文末有載點喔
寶爸在設計工作上,常常會需要製作一些海報文宣Banner之類的,雖然說有漂亮的照片再搭配簡單的文字就可以製作出好看又有質感的文宣,但若是沒有照片搭配的時候,還是會需要用文字來強調活動內容,這時就很考驗AI的功力啦,接下來會陸續介紹幾款好看的特效字的做法給大家,第一篇就來介紹這款具現代感的框線字

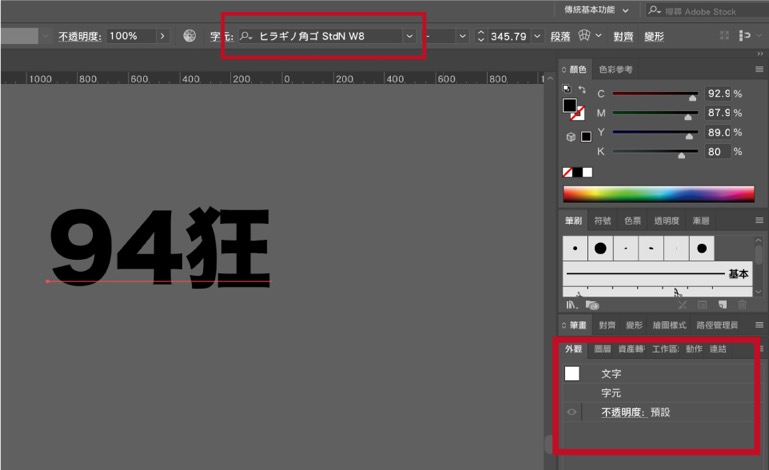
這是第一篇,所以還是簡單介紹一下基礎觀念,一般要做效果的話,通常都會選用粗體字,效果才會比較明顯好看,這邊我選用的是Mac蘋果電腦內建可商用的日文字型ヒラギノ角ゴ來示範。通常效果的做法都會先把文字轉成外框,在筆畫的部分才有辦法讓對齊改成外側對齊,缺點就是一旦轉成外框就無法再修改文字內容了,若要能夠修改內容就必須使用『外觀』的這個工具

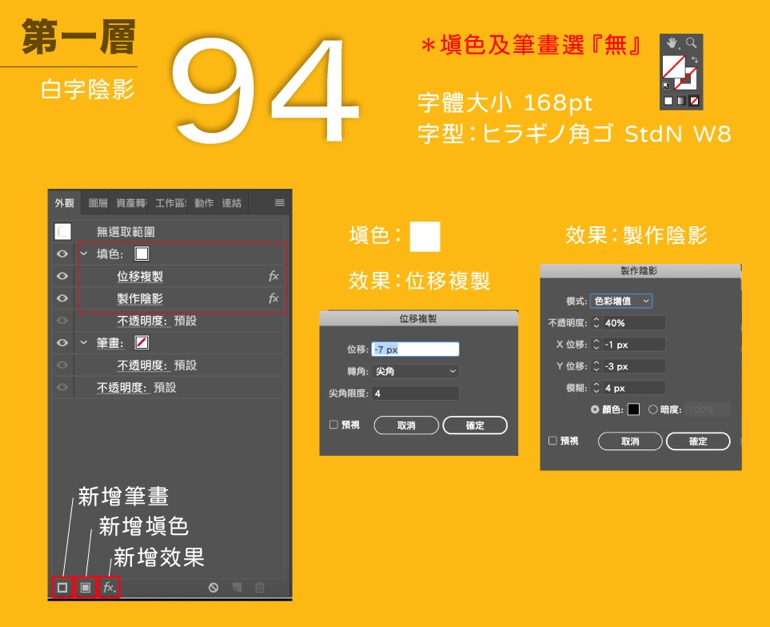
『外觀』的功能也是具有圖層的概念,左下角有三個方式可以新增圖層,分別是『筆畫』、『填色』及『效果』,當文字打好了之後,接下來就要一層一層地把效果給加上去,首先將字體大小設定為168pt,這邊要注意的是初始文字的填色及筆畫都要選擇『無』,接下來新增一個填色,顏色設定為白色,點選填色後左下新增一個效果->路徑->位移複製(數值如圖示),再新增一個效果->風格化->製作陰影(數值如圖示),將白色的字縮減一些並加上陰影

第二層再次新增一個填色(#f1563c),顏色的部分整體都可以自行決定沒問題,再新增一個位移複製,即可做出外框線的效果

第三層主要是給字體加一個底,一樣我們新增一個白色的填色,再增加一個位移複製的效果,讓這層的填色大於前面兩個填色效果

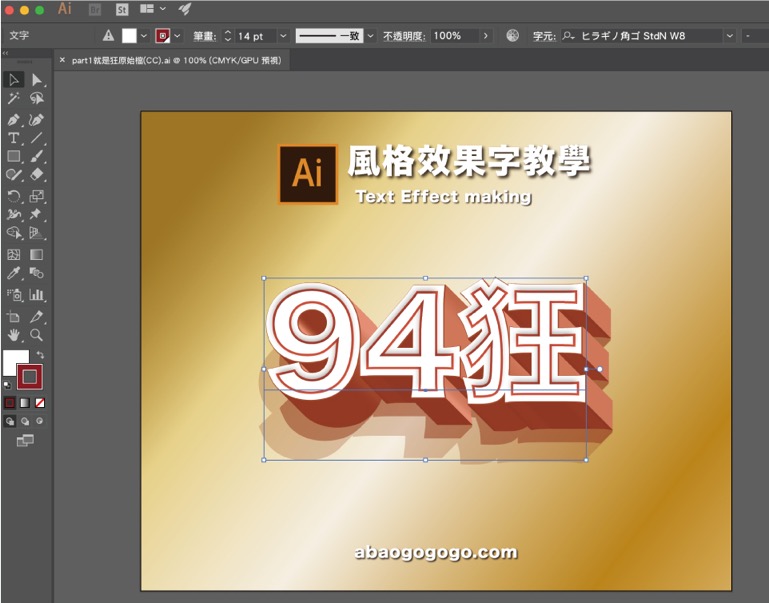
第四層就要做出立體感了,這邊選用的是筆畫,填色雖然也可以用,但邊緣比較沒那麼接合;筆畫的寬度為10pt,顏色為(#f7977a),再來新增一個效果->3D->突出與斜角(數值設定如圖),下方記得展開設定,最後的網底顏色選擇自訂來增加立體的光影感(#9e3602),再增加一個效果->扭曲與變形->變形(數值設定如圖),讓3D效果微微的向右移動,基本上到這一步就可以做出漂亮又可以編輯文字的立體字囉

第五層為求立體感可以再增一層陰影,一樣新增一個近似色偏深一點的筆畫(#941114),再加上兩個變形來微調,第二次的變形記得將下方的複本數值設定為30,並將不透明度調低至40%,因3D高光設置在右上角,所以陰影會落在左下角

最後一層的淺陰影可加可不加,如果你想要讓文字看起來是放在一層玻璃上的話,可以再細做最後一層的淺陰影,筆畫多2pt,一樣設置兩組變形控制方向,最後再將不透明度設定為20%就完成啦。
PS:若要使用效果字,建議先複製一個,將文字都打完,確定不需要再變更後進行轉外框,然後再進行縮放,這樣子效果才不會跑掉喔

是不是覺得上述的步驟相當複雜?沒關係,大家別浪費時間慢慢做,寶爸直接將完成檔案貢獻出來給需要使用的設計師,可商用、沒有任何版權問題不用擔心,但字體的部分就不提供了;因電腦關係,降存的話字體就沒辦法編輯,所以需要CC以上的版本來使用喔,檔案開啟後,也可以置換成自己喜歡的字型,或編輯更換顏色,使用上如有疑問也可留言或到聯繫我們加一下Line,檔案放在google雲端硬碟,連結如下:
點我下載風格字教學#1


一般留言