AI Illustrator 風格效果字教學2-寒冷系冰凍效果字,適用各式Banner文宣設計,免費下載

文末有載點喔
AI風格效果字Part2來啦,最近天氣變涼,來一點冷颼颼的效果字吧!寒冷的感覺當然不外乎就是藍色啦,像冰塊一般的效果字其實也是有很多種,今天一起來練習一下這款冷颼颼的冰冷效果吧!~咻咻

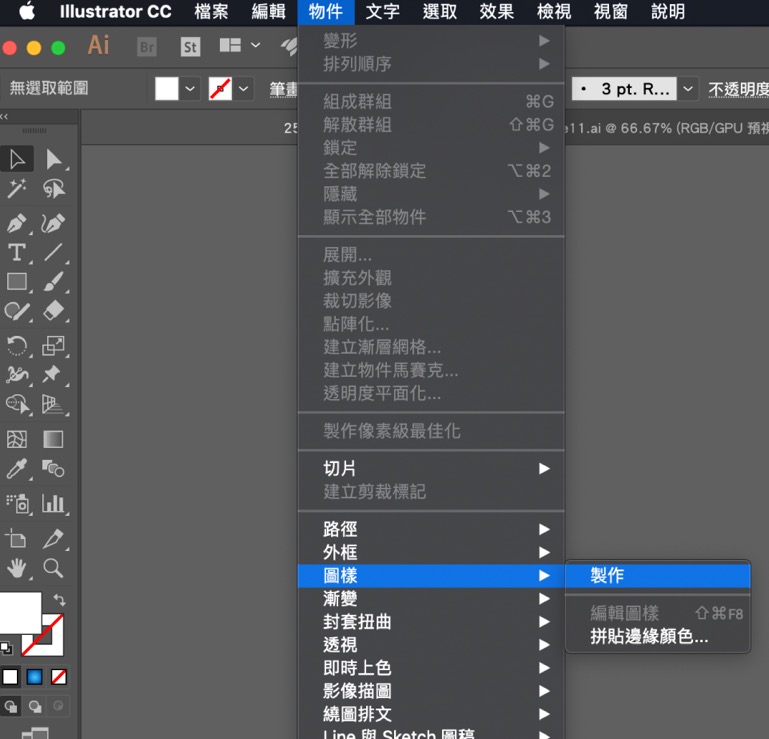
如果有看過上一篇的捧油,大概已經可以猜到這款字大概要怎麼做了,不過最上方一層的高光效果該怎麼處理呢?沒錯!我們需要用到的是製作圖樣的效果,第一步我們先開一個空白的檔案,選取上方的物件->圖樣->製作

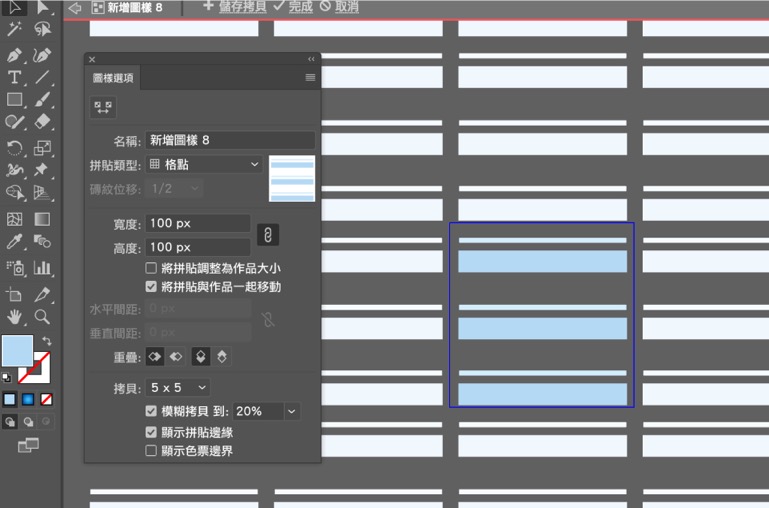
如果是第一次製作圖樣的話,剛好可以學習一下圖樣製作的方式,因為這次是要做一個斜線高光的效果,首先我們先在藍色框框的範圍內拉出一細一粗的長方形色塊三組

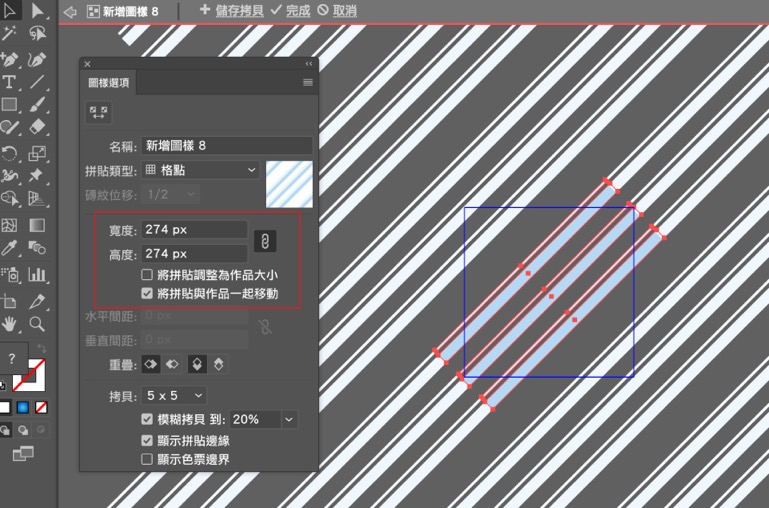
接著一起選起來,按住shift將其旋轉45度,並將長度左右延伸,這時就要測試一下拉伸的範圍是否有相連,若是沒有的話,就必須調整寬度及高度的比例(紅框中的數值),這部分可能就沒有標準答案了,重點是必須連續性的接上,才會是我們想要的高光效果,完成後記得在上方的地方要打勾完成,就會有一個新的圖樣了

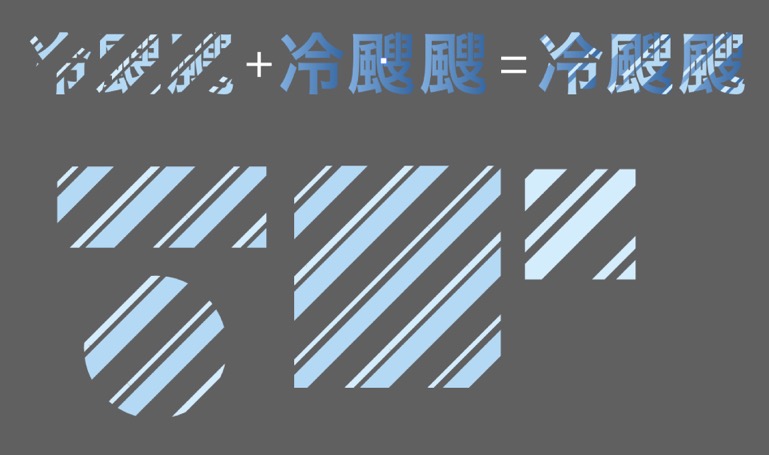
新圖樣完成後,會出現在色票中,將物件選擇圖樣色票後,就可以做出像下方幾何色塊的效果囉,然後再把字跟底色套再一起,就可以變出我們最上層的樣式了

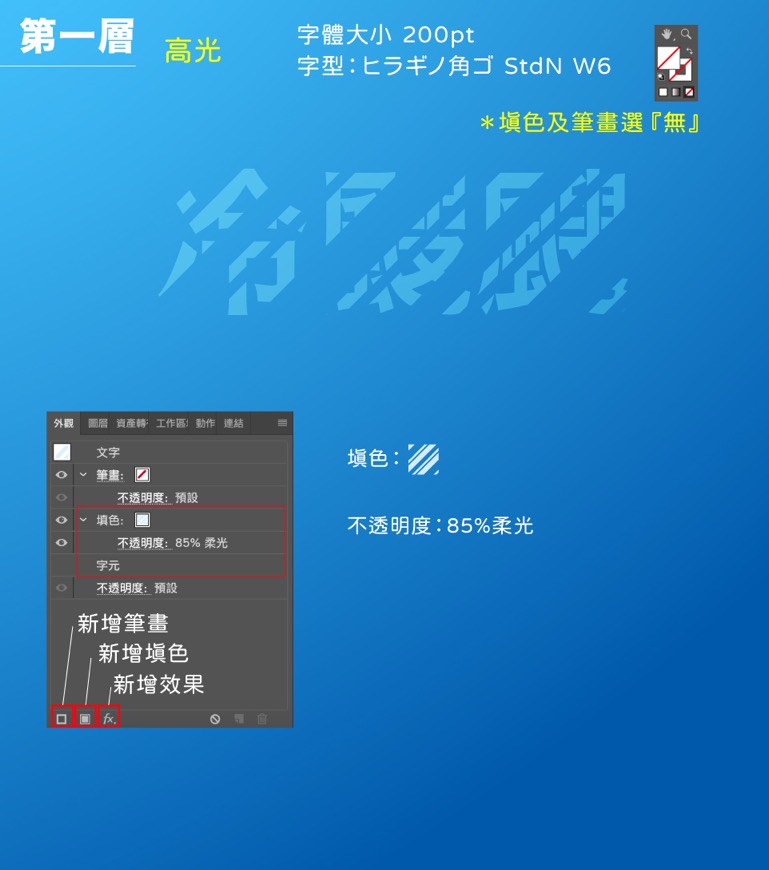
好了,有了圖樣就可以開始製作效果字的第一層,本款字比較特別,基本上就是由許多的填色來完成一系列的效果,第一層老樣子,我們還是要先記得將原本字的筆畫跟填色都選成無,然後就可以開始加入第一層填色,而填色的顏色就選擇剛剛我們製作的高光,不透明度可以調整成85%左右,模式改為柔光

再來再加入第二層的填色(記得圖層概念,往下加的效果就是會往字的下方呈現),第二層我們用的是漸層色,AI原本就有內建許多不錯的漸層色,我們可以在色票的欄位中,點選右上角的三條線->開啟色票資料庫->漸層->水,開啟後我們選擇水7這個漸層色來當作第二層的底

第三層我們就希望把原本貼近底色的字可以加入一個白框使其可以跳出來,這時顏色可以選擇接近白色的淡藍色,看起來比較不會突兀,下方再加入一個『位移複製』數值為正8的效果,把他的白框變大

第四層我們再繼續往下加入填色,這層要做的效果主要就是立體感,上一篇我們提到使用3D模型來製作立體效果,這次是要使用位移複製及變形,就可以簡單達成文字立體化(變形的地方注意下方的複本應設定為20)

最後再加上一個深藍色的陰影就大功告成啦!!(詳細數值請參考圖片)
是不是覺得上述的步驟相當複雜?沒關係,大家別浪費時間慢慢做,寶爸直接將完成檔案貢獻出來給需要使用的設計師,可商用、沒有任何版權問題不用擔心,但字體的部分就不提供了;因電腦關係,降存的話字體就沒辦法編輯,所以需要CC以上的版本來使用喔,檔案開啟後,也可以置換成自己喜歡的字型,或編輯更換顏色,使用上如有疑問也可留言或到聯繫我們加一下Line,檔案放在google雲端硬碟,連結如下:
點我下載風格字教學#2
上一篇:AI Illustrator 風格效果字教學1-現代感線框立體字,適用各式Banner文宣設計,免費下載
下一篇:AI Illustrator 風格效果字教學3-金色質感效果字,適用各式Banner文宣設計,免費下載


一般留言