AI Illustrator 風格效果字教學3-金色質感效果字,適用各式Banner文宣設計,免費下載

文末有載點喔
金色字說實在真的還蠻常用的,比如說要做一張VIP專屬的邀請卡,或是要做一張展現出高貴的質感的Banner,這時你就會想讓標題金碧輝煌,以下我們就來試試看如何做出一個漂亮的金色質感字吧

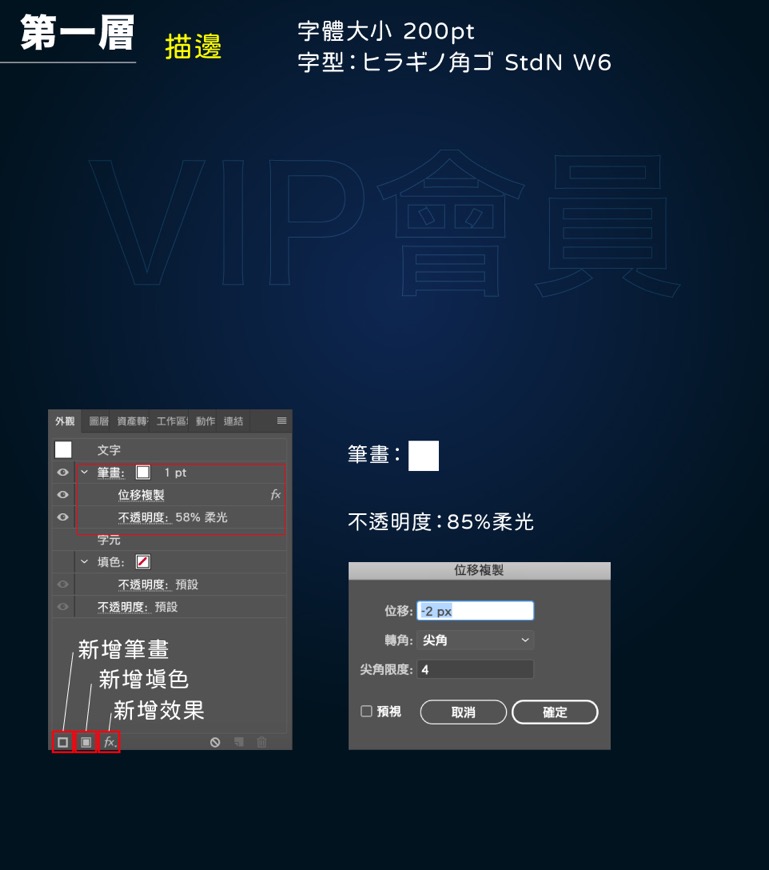
首先第一層先新增一個筆畫,並給他一個白色,不透明度設定85%柔光,再新增一個位移複製的效果,位移的位置設定為-2尖角,這層主要是在最上方內縮2px的高光線框

第二層我們新增一個『填色』,這層就是字體的主色,以金色漸層為主,可以開啟色票選單中右上角的四條線按鈕,選擇漸層->金屬效果的資料夾,裡面的原銅色,圖片說明是參考,顏色都可以自由選擇搭配

第三層再新增一個白色的『填色』,不透明度設定為『重疊』,再加上一個變形的效果,將移動位置設定為-1px,這一層做完還看不出效果,主要的功能是利用重疊將下一層的漸層色加亮

第四層我們再新增一個『填色』,顏色可以選擇剛剛漸層資料夾中的(金色),並增加一個位移複製的效果擴增1px尖角,搭配上一層的重疊效果,就會勾出一個帶有漸層的金色高亮邊緣

第五層主要是建立立體感,立體感的方式有兩種,第一種教學1中有介紹過,是使用3D的方式,另一種就是利用位移複製+變形,並將變形中的複本數值增加來成為一個立體厚度,這層做完大致就成形了,接下來就要增加陰影加強立體感

第六層要做的顏色較深的陰影,做法是先加一層黑色的填色,再添加一個位移複製的效果來擴增面積,接著再使用高斯模糊的效果讓顏色暈開,最後再用變形將填色向下方移動22px,透明度的部分就調整為25%的柔光,或是改成色彩增值也可以唷

最後一層可做可不做,若在意細節的話,最後一層淡陰影可以把他補上,一樣新增黑色的填色,將高斯模糊的數值提高,讓顏色更發散,使用變形將位置再往下移動一些,不透明度改為50柔光,這樣就大功告成啦
是不是覺得上述的步驟相當複雜?沒關係,大家別浪費時間慢慢做,寶爸直接將完成檔案貢獻出來給需要使用的設計師,可商用、沒有任何版權問題不用擔心,但字體的部分就不提供了;因電腦關係,降存的話字體就沒辦法編輯,所以需要CC以上的版本來使用喔,檔案開啟後,也可以置換成自己喜歡的字型,或編輯更換顏色,使用上如有疑問也可留言或到聯繫我們加一下Line,檔案放在google雲端硬碟,連結如下:
點我下載風格字教學#3
上一篇:AI Illustrator 風格效果字教學2-寒冷系冰凍效果字,適用各式Banner文宣設計,免費下載
下一篇:AI Illustrator 風格效果字教學4-霓虹燈質感效果字,適用各式Banner文宣設計,免費下載


一般留言