AI Illustrator 風格效果字教學5-立體飛出效果字,適用各式Banner文宣設計,免費下載

文末有載點喔
文宣中常常會看到這種飛出帶有立體感的字體效果,以前都會想說這東西到底怎麼做的,如果用色塊拉感覺很耗時又只能做一次性,這次就來用效果字的方式來製作吧!做完一次後,文字都可以任意修改唷

首先我們先打一個白色填色的文字,字體大小這邊的範例是121pt,字型一樣選擇蘋果日本字型,W8的粗體字,這類的標題字通常還是使用粗體的效果比較強

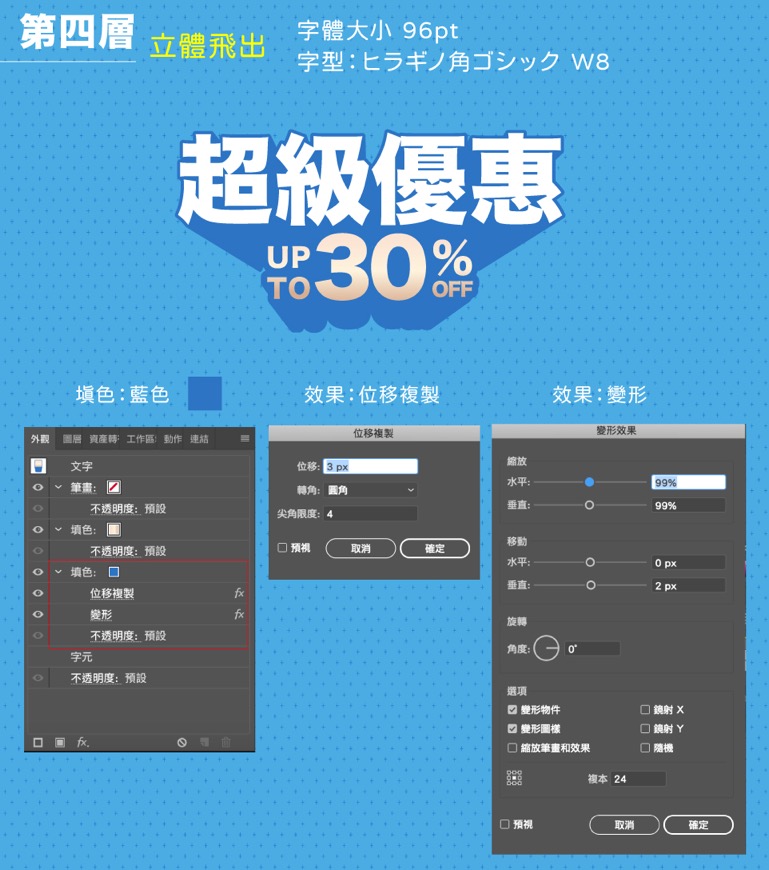
再來我們ㄧ樣點選文字後,進到外觀的視窗中,再白色的填色之下再新增一個藍色填色,並且將填色增加效果(fx),先增加一個位移複製的效果,位移量設定為4px,轉角選圓角,讓文字多一層藍色外框,接著再新增一個變形的效果在位移複製之下,這個效果就是讓外框拉長並內縮,數值參考如上圖,記得複本數值為50

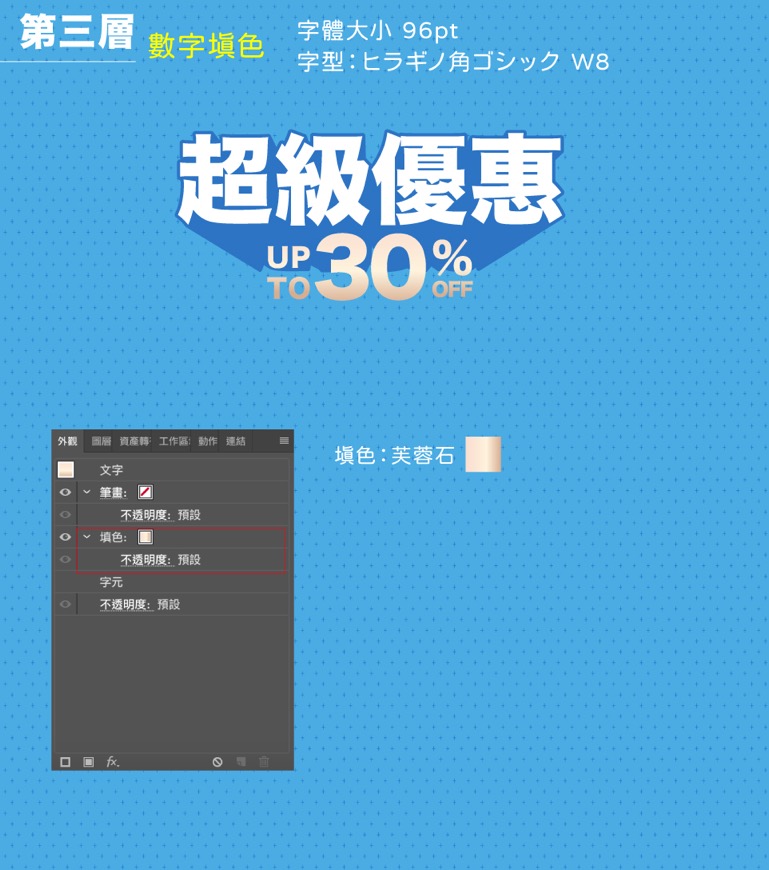
接著同樣的方式我們來做副標題,填入文字『UP TO 30% OFF』,填色我這邊選的是漸層色的芙蓉石顏色,當然顏色都可以依自己喜好自由變換

再來就跟主標的方式ㄧ樣,增加一個藍色填色並增加『位移複製』及『變形』兩個效果,這次複本數值只需24即可

最後再加上一個造型框遮住副標拉長的部分,就完成囉!是不是很簡單呀!
如果覺得上述的步驟相當複雜?沒關係,大家別浪費時間慢慢做,寶爸直接將完成檔案貢獻出來給需要使用的設計師,可商用、沒有任何版權問題不用擔心,但字體的部分就不提供了;因電腦關係,降存的話字體就沒辦法編輯,所以需要CC以上的版本來使用喔,檔案開啟後,也可以置換成自己喜歡的字型,或編輯更換顏色,使用上如有疑問也可留言或到聯繫我們加一下Line,檔案放在google雲端硬碟,連結如下:
點我下載風格字教學#5
上一篇:AI Illustrator 風格效果字教學4-霓虹燈質感效果字,適用各式Banner文宣設計,免費下載
下一篇:AI Illustrator 風格效果字教學5-立體飛出效果字,適用各式Banner文宣設計,免費下載


一般留言