AI Illustrator 風格效果字教學4-霓虹燈質感效果字,適用各式Banner文宣設計,免費下載

文末有載點喔
常常會在momo購物中心或是pchome這類大型電商的活動banner中看到像這種暗色底,文字或是裝飾有著霓虹燈的效果,看起來很絢麗,其實並不難做,因為少了立體效果,所以只要快速的四層就可以搞定囉,字體的話建議選擇較細且無襯線的黑體,推薦使用MAC內建的字型ヒラギノ角ゴシック W0,若選擇襯線字或是粗體用作霓虹燈的話感覺就怪怪的,當然還是要看是如何運用啦,見仁見智

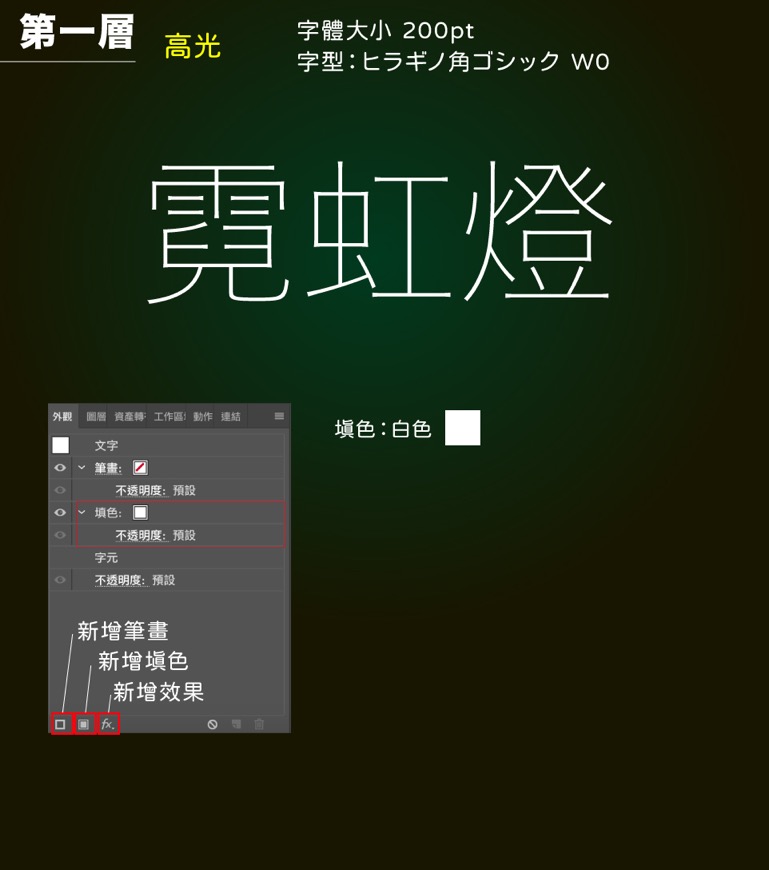
第一層首先先將填色設定為白色,這層主要就是高光最亮的部分

第二層我們再新增一層填色,將顏色設定為淺藍色,顏色的設定上盡量以K(黑色)數值為0的顏色為主,因為太暗的話就沒有辦法呈現出發光的感覺囉,接著在設定一層效果->位移複製,並增加高斯模糊增加微微的暈開感,這層主要是做外框線,當然也可以使用筆畫來替代,但在縮放的時候要記得點兩下縮放工具,將『縮放圓角』及『縮放筆畫和效果』取消勾選,這樣變型才不會跑掉

接著第三層ㄧ樣我們再做一層填色,顏色與上一層相同,不同的是高斯模糊數值調高,並且再增加一層效果->風格化->外光暈來增加霓虹燈發散的光暈,模式用預設的濾色,顏色記得選擇相同的淺藍色,這層做完就差不多完成囉

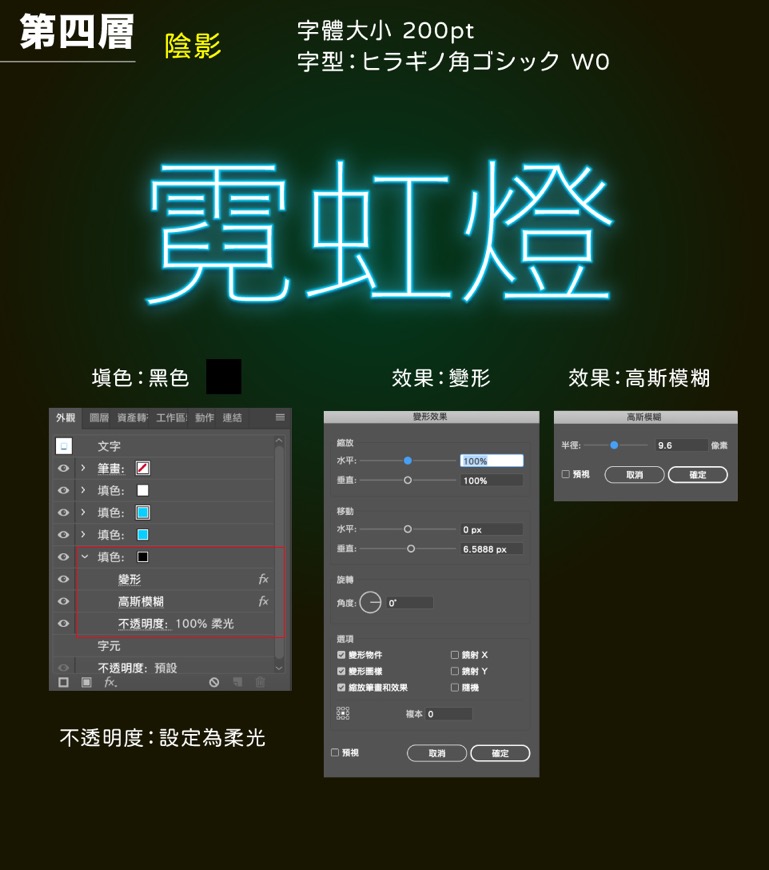
最後一步還是來到了陰影啦!一樣新增一個填色黑色,加入變形(移動位置)以及高斯模糊的效果,不透明度的部分可以設定為柔光或是色彩增值都可以唷,這樣就大功告成啦,事不是很簡單呀
是不是覺得上述的步驟相當複雜?沒關係,大家別浪費時間慢慢做,寶爸直接將完成檔案貢獻出來給需要使用的設計師,可商用、沒有任何版權問題不用擔心,但字體的部分就不提供了;因電腦關係,降存的話字體就沒辦法編輯,所以需要CC以上的版本來使用喔,檔案開啟後,也可以置換成自己喜歡的字型,或編輯更換顏色,使用上如有疑問也可留言或到聯繫我們加一下Line,檔案放在google雲端硬碟,連結如下:
點我下載風格字教學#4
上一篇:AI Illustrator 風格效果字教學3-金色質感效果字,適用各式Banner文宣設計,免費下載
下一篇:AI Illustrator 風格效果字教學5-立體飛出效果字,適用各式Banner文宣設計,免費下載


一般留言